Use your widget sidebars in the admin Design tab to change this little blurb here. Add the text widget to the Blurb Sidebar!
Posted: December 30th, 2010 | Author: Mark Connolly | Filed under: Events | Tags: accessibility, design | 1 Comment »
One of the most challenging design spaces in software is accessibility. Users with disabilities face challenges reading, navigating, and interacting with the modern Web applications. Even with the help of assistive technology (AT) they face renewed discrimination by being denied the same experience in social networking, video sharing, and other applications that are critical to our web citizenship.
As the population ages, access legislation strengthens throughout North America, and AT users become more vocal, accessibility considerations become harder to ignore. For user experience and design professionals, this should be a call to action! The reality is designing accessible applications is foreign to many of us, highly nuanced, technically challenging, and difficult to assess/critique.
This presentation by Ali Ghassemi and Dariusz Grabka of Desire2Learn will seek to make accessibility a lot less scary, and introduce you to some best practices that the company has developed for designing accessible web software.
This month’s event is being held at the office of Desire2Learn, located in suite 400 at 151 Charles Street West, in Kitchener. That’s the digital Hub in the old Lang Tannery building — use the entrance beside Balzac’s Coffee. There’s parking off Charles Street.
Please register if you want to attend, as space is limited for what is sure to be a great event.
Posted: December 5th, 2010 | Author: Mark Connolly | Filed under: Events | Tags: design, potluck | No Comments »
For our December meeting we’ve featured a product potluck event for two years in a row now. If that’s not a tradition, I don’t know what is! And so, after an autumn schedule that has featured some high-powered visitors to our meetings, our meeting on December 16 will extend the potluck tradition with a relaxing and, we expect, enriching, evening of conversation and camaraderie. Please join us for a potluck with a twist: instead of food, we’re asking you to bring a product. Make it a product that you either love or hate, because we’ll be sharing stories with each other about these products. And the juicier the story, the better!
Some guidelines and tips:
- You’ll have a few minutes to introduce your product and describe what you love or hate about it.If the product you want to share isn’t something you can physically demonstrate at the event (like a particle accelerator, a Wankel rotary engine, or a table saw), then bring something that helps you talk about the product.
- If you’d like to share software or a website, a laptop would be best, but a printed screenshot will do the job if technology is scarce.This year, we’re meeting at McMullan’s on King — because what’s a potluck without food! (Note the UX Group is volunteer-run and without a budget, so plan to pick up your own tab.)
If you’re hoping to attend, please help us make an appropriate reservation by registering. Thanks! Everyone’s invited, so spread the word.
5:30pm, Thursday December 16
Location to be announced shortly.
Let’s meet at McMullan’s on King, which is at the corner of King St N and Princess St in Waterloo.
Posted: December 4th, 2010 | Author: Julie Rutherford | Filed under: Events | No Comments »
In November, our uxWaterloo group had the privilege of hosting two exciting events! We had a great turnout for both and everyone was interested to find out more about design & usability best practices at Google and RIM.
Event 1: Lessons from Designing at Google
Adam Baker, a user interface designer at Google, kicked off his talk with us by splitting the room of about 68 people into groups of 4 per group. Each group picked from the “bucket of constraints” and discussed the design challenge they were given. After they found a solution, Adam merged each group with another, and asked them to incorporate all of the constraints that they were facing and design one joint product. For example, a group designing an iPad application that lets a user build their own pizza was merged with another group creating a mobile application for scheduling a pizza delivery. Then, when Adam asked the groups to merge again into groups of about 15 people, there were some really interesting combinations! One group found themselves designing a blind first time user of an old BlackBerry, with only two minutes on a train, who was trying to order 100 pizzas for 100 locations!
This exercise really showed the difficulties that are faced when designing for a product like Google Search, that is used by millions of people. Adam explained that each design team brings a different perspective to a problem, and it’s important to be open to new ideas. The analogy that Adam used to describe design at Google Search, is that it is like designing for the backcountry. He and his teams needed lightweight and multi-purpose usability testing tools that are adaptable to different users and situations. He also showed us that designing for search must be obvious and subtle, since minor changes greatly impact user happiness. Thanks to Adam for his sharing his informative talk and interactive activity with us!



Event 2: User Experience at Research In Motion
Our second speaker in November was Joey Benedek, the Director of User Experience Research at Research in Motion (RIM). His talk brought home the idea of what user experience is all about – “building an emotional experience around something“. His example of television poker brought home the idea that it is possible to take something mundane (strangers playing poker together), and wrap it in a story that suddenly makes it interesting and exciting. It becomes the responsibility of those in UX to find the right emotional experience and story to wrap around their product.
Joey then continued his talk by highlighting a number of different activities that were conducted by the UX research team at RIM for the BlackBerry 6 product.
- Ethnographic methods, specifically a diary study, were used to find out more about how people search for things in their everyday lives (not just with their smartphones). This directed the redesign of the search interface on the BlackBerry by highlighting the need for seamless integration with online searching, and the need for dynamically updating search results.
- Short A/B studies conducted using hundreds of reactions to 4 second flashes of two different UI aesthetics. The unique part of this study was to show different aesthetics that accentuated different variables, rather than presenting real interface concepts. The reaction to different emphasis helped to direct the aesthetic design of the BlackBerry. Joey also mentioned that it was critical in this aesthetic development to ensure that research didn’t get in the way of the creative process.
- Classic card sorts were used to redesign the options menu.
- Call centre data showed where people were dropping out of the initial setup process, inspiring a new setup screen that allows the user to complete setup activities for the features they wanted, and at any time. They also incorporated a video into the new intro that quickly shows the user how they can use the inputs (touch and keyboard) on the device to interact with the interface.
- A new graphical context menu was created to solve the issue of what to present in the initial menu brought up by the user.
- The browser was redesigned to play off the user’s predefined expectations of how browsers should function – tabs, location bar at the top, actions available at the top by the location bar, etc.
Along with his eye-opening talk, Joey answered a number of questions about UX research at RIM. He spoke about where ideas came from, how to deal with touch inputs, how to appeal to your loyal users while drawing in new users, and their philosophy on iconography and theme development. Thanks to Joey for showing us so much about how a large and successful company can integrate change and fresh UX ideas into their company!



Posted: November 18th, 2010 | Author: Robert Barlow-Busch | Filed under: Jobs | No Comments »
This is a full-time position in Waterloo, Ontario.
Enflick, Inc. is a fast growing Waterloo startup creating mobile solutions that expand the potential of today’s leading mobile platforms. With multiple highly acclaimed apps on the iPhone platform, we are looking to further enhance our product line as well as diversify our portfolio to more platforms. Amongst other products, Enflick’s flagship products TextNow and PingChat! are top seller apps in the iTunes App Store.
We are seeking a highly talented individual to take the role of designing the user experience for Enflick’s mobile applications. We are offering extremely competitive compensation for the right candidates.
Responsibilities
- Design user interfaces for mobile applications on Android, BlackBerry and iPhone.
- Develop high level and/or detailed storyboards, wireframes, and prototypes to effectively communicate interaction and design ideas and validate proposed designs with product development.
- Work with the product management team to analyze customer/product requirements and propose application solutions to be developed.
- Provide interface design expertise and review from concept development through delivery.
Requirements
- 1+ years of experience in commercial user interface design experience for mobile platforms (Android, Blackberry, iPhone)
- Passionate for design and user experience
- Proficient in Adobe Photoshop, Adobe Illustrator, etc.
- Understanding of interaction design for mobile platforms
- Excellent interpersonal, communication and teamwork skills
- A degree in visual or graphic design related studies or equivalent
How to apply
To apply for this position, please email your cover letter and resume to jobs@enflick.com. If possible, please include your portfolio to demonstrate your past work in user experience design.
Posted: November 16th, 2010 | Author: Julie Rutherford | Filed under: Events | No Comments »
uxWaterloo has lots of exciting events planned for November, including today’s Lessons from designing at Google event (which is at capacilty) and next Wednesday’s User Experience at RIM event (sign up if you haven’t already) . We hope to see you out for our November events and would like to share this recap of our informative October event!
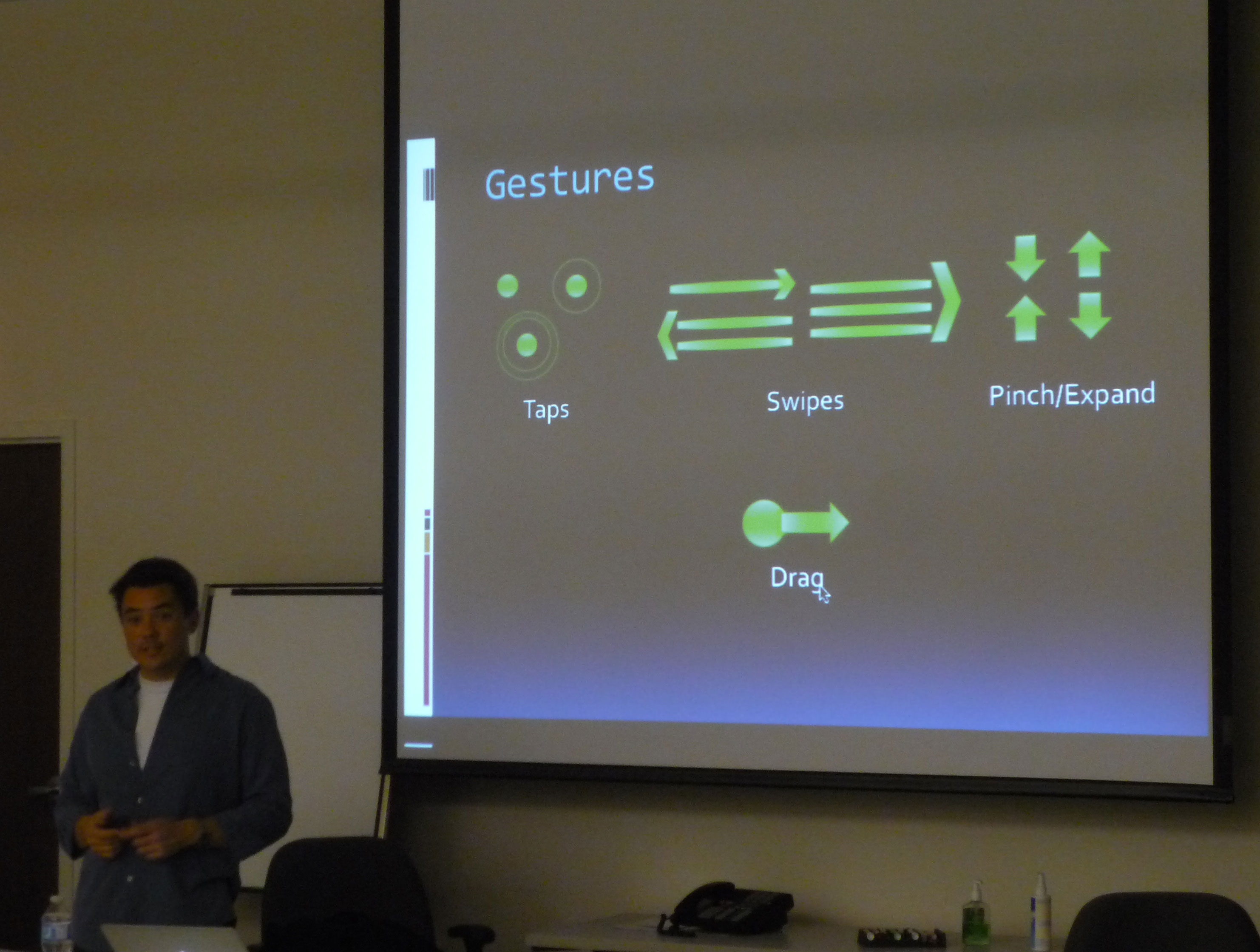
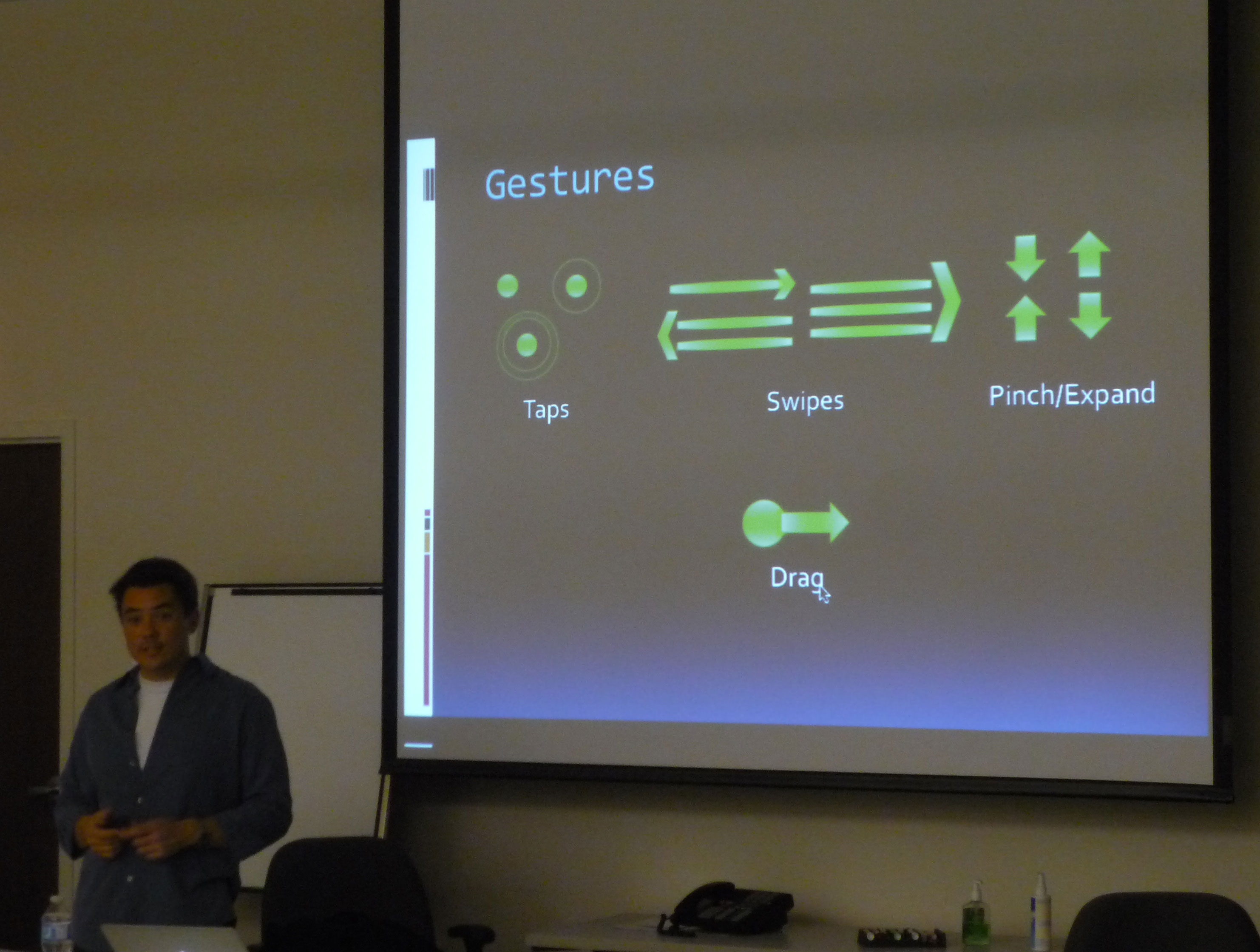
In October, James Wu spoke with a group of 40 uxWaterloo-ers about his work as a UI Architect at Kobo. In this role, James has had the opportunity to design products that run on iOS (iPhone, iPod Touch, iPad), Android smart phones, RIM products (BlackBerry smart phones & the new Playbook tablet), and their own well-regarded Kobo eReader.
With the shift from designing for desktop to mobile computing, James explained to us that we need to be aware of new constraints that will impact our design, graphics and develpment decisions.

James Wu speaks to our uxWaterloo Group
When designing for smartphones and tablets, you cannot assume that all users will have standard hardware (e.g. CPU, memory, wifi, radio or screen technology). Users will be accessing your applications and websites from unpredictable surroundings, so you need to to design for offline cases. You also need to keep in mind that there is a high cost for bandwidth and a need to conserve battery life. James provided some examples of how a Kobo will only download e-books when a user is on wifi. Overall, it is important to use analytics software to understand what hardware is being used and this will help you decide what platforms and functionality to target and support.
When designing for smaller screens, we need to put more effort into prioritization and task analysis, so only the most important content is on the screen. There is less screen real estate due to smaller devices and on-screen keyboards, so James warned us to be aware of “hot spots.” A hot spot occurs when your buttons are so close together, that your application cannot determine which button was clicked by the user. Also, James and his team have designed affordances into their products, so new users know to click certain areas to view tutorials or instructions.
Touch screens on mobile devices give more options for gestures, such as tap, swipe, pinch, drag, shake rotate! Users can also control how they hold their devices, so you will need to anticipate how your design will function in landscape versus portrait view. You also cannot take a blanket approach to mobile design, as people use their tablets differently from their phones. To cope with these factors, James’ project teams have been able to use Agile project management techniques in order to better understand users’ gestures and behaviours. Agile will help you quickly understand what does and does not work early on in your project, by getting some early user feedback.
Many thanks to James for taking the time to speak with our group and for sharing his tricks and techniques!

James explaining what gestures mobile users can choose from
Posted: November 8th, 2010 | Author: Mark Connolly | Filed under: Events | Tags: user experience | 1 Comment »
Wow! When we were planning our November 16 event on Lessons from designing at Google, we thought that there might be a good turnout. Well, we’ll certainly get that, as more than 80 people have registered already. As a result, we’ve had to close registration because the space simply cannot accomodate any more people. And, as it’s a workshop with group work on the agenda, it isn’t practical for us to move to another location.
Thanks to everyone who has shown interest, and be sure to check out our event the following week on User Experience at Research in Motion. It’s not full yet, but is filling up fast. Grab a reservation while you still can.
Posted: November 8th, 2010 | Author: Mark Connolly | Filed under: Events | Tags: waterloo | No Comments »
Here’s an event that may be of interest to uxWaterloo folks.
November 13 is the date for the 11th annual Inter-University Workshop, hosted at the University of Waterloo. The purpose of this day-long workshop is to bring universities and industry together to explore current issues in human factors and ergonomics. It is intended to be quite informal and presenters will discuss past research, work in progress, and ideas related to human factors engineering. Please join us for a great schedule of student speakers!
For those who cannot make it to attend the workshop, all the presentations being webcast by the Human Factors and Ergonomics Society. Show your support by virtually attending one or more of these presentations. It is a free, day-long webinar, open to all. You can come and go as you please during the day. The webinar starts at 8:45am EST and ends at 4pm EST. There are 15 different speakers throughout the day. The schedule is found at: http://hfes.uwaterloo.ca/iuw/?page_id=17
To register for the FREE Webinar on November 13, go to: https://www2.gotomeeting.com/register/707607051
To register to attend the workshop, go to: http://hfes.uwaterloo.ca/iuw/?page_id=62
Date and location
Saturday, November 13, 2010
8:45 am to 9:00 pm
Davic Centre, DC 1301
University of Waterloo
Posted: October 25th, 2010 | Author: Mark Connolly | Filed under: Events | Tags: design, Google | No Comments »
November has turned into an exciting month for uxWaterloo. We now have a second meeting in addition to our previously announced November 24 meeting on user experience at RIM.
Imagine an ideal design for your friend. Now make it work for your parents. Your entire neighbourhood. Your town, province, and entire country. Then throw in a couple of continents’ worth of users for good measure. Adam Baker, a user interface designer at Google, will conduct a hands-on workshop about “designing for everyone,” inspired by lessons learned working on Google Search. He’ll guide a discussion of techniques, tradeoffs, design language, and ways of understanding so many users that you couldn’t possibly truly understand them.
Adam is currently a designer at Google.org in San Francisco, working on projects related to climate change adaptation and public health. While at Google he’s contributed to a variety of projects from search UI to public data visualization to web annotation. A Canadian native, he previously directed design at Marketcircle in Toronto, and worked in UX evangelism at Apple.
We have not yet finalized the location for this event, but we wanted folks to have a chance to get it into their calendars since it’s not that many weeks away. Location is shown below.
Time/location details:
Tuesday, November 16, 2010
5:30 to 7:00 pm
Accelerator Centre
Meeting Room #2
295 Hagey Blvd., Waterloo
[Map]
To help us better prepare, please register for this event. Registration is full!
Posted: October 20th, 2010 | Author: Mark Connolly | Filed under: Events | Tags: design research, RIM, user experience | 2 Comments »
We have a special treat for November.
Joey Benedek, RIM’s Director of UX Research, will discuss how RIM approaches designing the Blackberry user experience. Joey will discuss the importance of the UX to the Blackberry development process, basic outline of the process and the key disciplines that play a role. Come hear how the UX process was applied to the development of Blackberry6 with specific examples from the recent release.
Joey joined Research in Motion as Director if UX Research in the summer of 2009, just in time to kick off the Blackberry6 development effort. Prior to RIM, Joey spent 9 years at Microsoft spending most of his time in the User Experience organization for Windows finishing his career there as the UX Research manager for Windows 7. Originally from Canada, RIM has provided a homecoming for Joey who completed his graduate work at Carleton’s HCI lab.
Time/location details:
Wednesday, November 24, 2010
5:30 to 7:00 pm
Accelerator Centre
Meeting Room #2
295 Hagey Blvd., Waterloo
[Map]
Posted: September 30th, 2010 | Author: Julie Rutherford | Filed under: Events | 1 Comment »
Can you believe it’s the last day of September? It feels like it’s zoomed by and now we can look forward to our next uxWaterloo meeting on October 21st!
In our September event, we had a ton of fun taking…the MARSHMALLOW CHALLENGE!
We split up into groups and each team was given dry spaghetti, tape, string and a marshmallow. After hearing the rules, each group took on the challenge to build the tallest structure with the materials at hand. Then, once the time was up, the structure had to be sturdy enough to be able to hold a marshmallow on top!
Our groups were able to build some great free-standing structures, but unfortunately a few couldn’t withstand the weight of the marshmallow by the time of the judging!
Then, we watched a great TED talk video at www.marshmallowchallenge.com and got an overview of the purpose of this design challenge and laughed along once we realized that kids are better at this challenge than adults!
After the activity and the video, we discussed what we learned. We realized that kids were probably better at this challenge, as they are NOT as afraid to test something, fail, and try again. They continually prototype until they find an effective design. Kids also would not make as many assumptions about their resources as adults, so they would inspect the spaghetti and feel the weight of the marshmallow. We didn’t think of that and were so surprised when our structures toppled once we added the marshmallow!
Overall, this was a great activity that we all thought would be valuable to do with project teams to help them understand the value of continual prototyping and usability testing. When we are launching websites, all need to remember…the user is not just a marshmallow we can plop on at the end! 😉